篇首语:本文由编程笔记#小编为大家整理,主要介绍了谈一谈什么是接口测试?怎样做接口测试?相关的知识,希望对你有一定的参考价值。
扫盲内容:
1.什么是接口?
2.接口都有哪些类型?
3.接口的本质是什么?
4.什么是接口测试?
5.问什么要做接口测试?
6.怎样做接口测试?
7.接口测测试点是什么?
8.接口测试都要掌握哪些知识?
9.其他相关知识?
1.什么是接口?
接口测试主要用于外部系统与系统之间以及内部各个子系统之间的交互点,定义特定的交互点,然后通过这些交互点来,通过一些特殊的规则也就是协议,来进行数据之间的交互。
2.接口都有哪些类型?
接口一般分为两种:1.程序内部的接口 2.系统对外的接口
系统对外的接口:比如你要从别的网站或服务器上获取资源或信息,别人肯定不会把数据库共享给你,他只能给你提供一个他们写好的方法来获取数据,你引用他提供的接口就能使用他写好的方法,从而达到数据共享的目的。
程序内部的接口:方法与方法之间,模块与模块之间的交互,程序内部抛出的接口,比如bbs系统,有登录模块、发帖模块等等,那你要发帖就必须先登录,那么这两个模块就得有交互,它就会抛出一个接口,供内部系统进行调用。
接口的分类:1.webservice接口 2.http api接口
webService接口是走soap协议通过http传输,请求报文和返回报文都是xml格式的,我们在测试的时候都用通过工具才能进行调用,测试。
http api接口是走http协议,通过路径来区分调用的方法,请求报文都是key-value形式的,返回报文一般都是json串,有get和post等方法,这也是最常用的两种请求方式。
json是一种通用的数据类型,所有的语言都认识它。(json的本质是字符串,他与其他语言无关,只是可以经过稍稍加工可以转换成其他语言的数据类型,比如可以转换成Python中的字典,key-value的形式,可以转换成Javascript中的原生对象,可以转换成java中的类对象等。)
3.接口的本质及其工作原理是什么?
接口你可以简单的理解他就是URL,工作原理就会说URL通过get或者post请求像服务器发送一些东西,然后得到一些相应的返回值,本质就是数据的传输与接收。
4.什么是接口测试?
接口测试是测试系统组件间接口的一种测试。接口测试主要用于检测外部系统与系统之间以及内部各个子系统之间的交互点。测试的重点是要检查数据的交换,传递和控制管理过程,以及系统间的相互逻辑依赖关系等。
–百度百科
简答的说就是通过URL像服务器或者其他模块等,传输我们想传输的数据,然后看看他们返回的是不是我们预期想要的。
5.问什么要做接口测试?
1.越底层发现bug,它的修复成本是越低的。
2.前端随便变,接口测好了,后端不用变,前后端是两拨人开发的。
3.检查系统的安全性、稳定性,前端传参不可信,比如京东购物,前端价格不可能传入-1元,但是通过接口可以传入-1元。
4.如今的系统复杂度不断上升,传统的测试方法成本急剧增加且测试效率大幅下降,接口测试可以提供这种情况下的解决方案。
接口测试相对容易实现自动化持续集成,且相对UI自动化也比较稳定,可以减少人工回归测试人力成本与时间,缩短测试周期,支持后端快速发版需求。接口持续集成是为什么能低成本高收益的根源。
现在很多系统前后端架构是分离的,从安全层面来说:
(1)、只依赖前端进行限制已经完全不能满足系统的安全要求(绕过前面实在太容易), 需要后端同样进行控制,在这种情况下就需要从接口层面进行验证。
(2)、前后端传输、日志打印等信息是否加密传输也是需要验证的,特别是涉及到用户的隐私信息,如身份证,银行卡等。
6.怎样做接口测试?
–由于我们项目前后端调用主要是基于http协议的接口,所以测试接口时主要是通过工具或代码模拟http请求的发送与接收。工具有很多如:postman、jmeter、soupUI、java+httpclient、robotframework+httplibrary等。
–也可以用 接口自动化来实现,就是用代码实现,框架和UI自动化差不多,发送请求用断言来判断。
7.接口测测试点是什么?
目的:测试接口的正确性和稳定性;
原理:模拟客户端向服务器发送请求报文,服务器接收请求报文后对相应的报文做处理并向客户端返回应答,客户端接收应答的过程;
重点:检查数据的交换,传递和控制管理过程,还包括处理的次数;
核心:持续集成是接口测试的核心;
优点:为高复杂性的平台带来高效的缺陷监测和质量监督能力,平台越复杂,系统越庞大,接口测试的效果越明显(提高测试效率,提升用户体验,降低研发成本);
用例设计重点:通常情况下主要测试最外层的两类接口:数据进入系统接口(调用外部系统的参数为本系统使用)和数据流出系统接口(验证系统处理后的数据是否正常);
PS:设计用例时还需要注意外部接口提供给使用这些接口的外部用户什么功能,外部用户真正需要什么功能;
问题1.1、后端接口都测试什么?
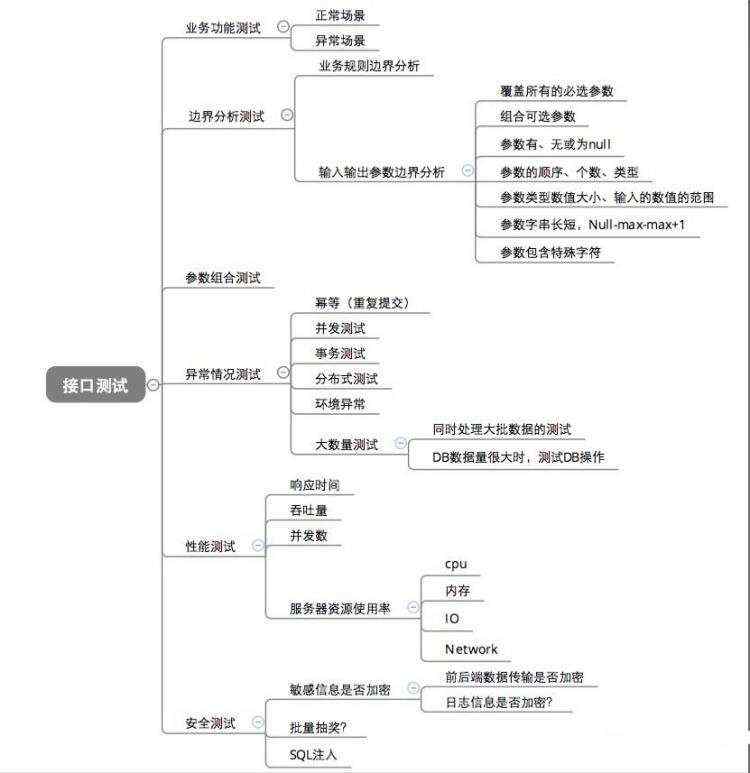
–回答这个问题,我们可以从接口测试活动内容的角度下手,看一下面这张图,基本反应了当前我们项目后端接口测试的主要内容:
问题2、后端接口测试一遍 ,前端也测试一遍,是不是重复测试了?
–回答这个问题,我们可以直接对比接口测试和app端测试活动的内容,如下图为app测试时需要覆盖或考虑内容:

从上面这两张图对比可以看出,两个测试活动中相同的部分有功能测试、边界分析测试和性能测试,其它部分由于各自特性或关注点不同需要进行特殊的测试,在此不做讨论。接下来我们针对以上三部分相同的内容再进行分析:
1、基本功能测试:
由于是针对基本业务功能进行测试,所以这部分是两种测试重合度最高的一块,开发同学通常所指的也主要是这部分的内容。
2、边界分析测试:
在基本功能测试的基础上考虑输入输出的边界条件,这部分内容也会有重复的部分(比如业务规则的边界)。但是,前端的输入输出很多时候都是提供固守的值让用户选择(如下拉框),在这种情况下测试的边界范围就非常有限,但接口测试就不存在这方面的限制,相对来说接口可以覆盖的范围更广,同样的,接口出现问题的概率也更高。
3、性能测试:
这个比较容易区分,虽然都需要做性能测试,但关注点确大不相同。App端性能主要关注与手机相关的特性,如手机cpu、内存、流量、fps等。而接口性能主要关注接口响应时间、并发、服务端资源的使用情况等。两种测试时的策略和方法都有很大区别,所以这部分内容是需要分开单独进行测试的,理论上来说这也是不同的部分。
综论:
1、接口测试和app测试的活动有部分重复的内容,主要集中在业务功能测试方面。除此之外,针对各自特性的测试都不一样,需要分别进行有针对性的测试,才能确保整个产品的质量。
2、接口测试可以关注于服务器逻辑验证,而UI测试可以关注于页面展示逻辑及界面前端与服务器集成验证
3、接口测试持续集成:
对接口测试而言,持续集成自动化是核心内容,通过持自动化的手段我们才能做到低成本高收益。目前我们已经实现了接口自动化,主要应用于回归阶段,后续还需要加强自动化的程度,包括但不限于下面的内容:
a) 流程方面:在回归阶段加强接口异常场景的覆盖度,并逐步向系统测试,冒烟测试阶段延伸,最终达到全流程自动化。
b) 结果展示:更加丰富的结果展示、趋势分析,质量统计和分析等
c) 问题定位:报错信息、日志更精准,方便问题复现与定位。
d) 结果校验:加强自动化校验能力,如数据库信息校验。
e) 代码覆盖率:不断尝试由目前的黑盒向白盒下探,提高代码覆盖率。
f) 性能需求:完善性能测试体系,通过自动化的手段监控接口性能指标是否正常。
4、接口测试质量评估标准:
a) 业务功能覆盖是否完整
b) 业务规则覆盖是否完整
c) 参数验证是否达到要求(边界、业务规则)
d) 接口异常场景覆盖是否完整
e) 接口覆盖率是否达到要求
f) 代码覆盖率是否达到要求
g) 性能指标是否满足要求
h) 安全指标是否满足要求
8.接口测试都要掌握哪些知识?
①了解系统及内部各个组件之间的业务逻辑交互;
②了解接口的I/O(input/output:输入输出);
③了解协议的基本内容,包括:通信原理、三次握手、常用的协议类型、报文构成、数据传输方式、常见的状态码、URL构成等;
④常用的接口测试工具,比如:jmeter、loadrunner、postman、soapUI等;
⑤数据库基础操作命令(检查数据入库、提取测试数据等);
⑥常见的字符类型,比如:char、varchar、text、int、float、datatime、string等;
如何学这些技能?
①系统间业务交互逻辑:通过需求文档、流程图、思维导图、沟通等很多渠道和方式;
②协议:推荐《图解http》这本书,内容生动,相对算是入门级的书籍,其他的还有《图解tcp、IP》等;
③接口测试工具:百度这些工具,然后你会发现,好多的教学博客、相关问题解决方案、以及一些基于工具的书籍,当然,选择合适的书很重要;
④数据库操作命令:学习网站(W3C、菜鸟教程)、教学博客,以及一些数据库相关书籍,入门级推荐:《mysql必知必会》、《oracle PL/SQL必知必会》等
⑤字符类型:还是百度,有句话这么说:内事不决问百度,外事不决问Google。。。
如何获取接口相关信息?
一般的企业,都会由开发或者对应的技术负责人员编写接口文档,里面会注明接口相关的地址、参数类型、方法、输入、输出等信息,如果没有,想办法获取。。。
接口文档八要素:
封面:封面最好是本公司规定的封面,有logo,内容标题,版本号,公司名称,文档产生日期;
修订历史:表格形式较好些,包括:版本、修订说明、修订日期、修订人、审核时间审核人等;
接口信息:接口调用方式,常用的GET/POST方式,接口地址;
功能描述:简洁清晰的描述接口功能,比如:接口获取的信息不包括哪些;
接口参数说明:每个参数都要和实际中调用的一样,包括大小写;参数的含义言简意赅的说明,格式,是string 还是int 还是long等格式;
说明部分,说明参数值是需要哪里提供,并详细说明参数怎么生成的,例如时间戳,是哪个时间段的,参数是否必填,一些参数是必须要有的,有些是可选参数等;
返回值说明:
①最好有一个模板返回值,并说明每个返回参数的意义;
②提供一个真实的调用接口,真实的返回值;
调用限制,安全方面:
加密方式,或者自己公司一个特殊的加密过程,只要双方采用一致的加密算法就可以调用接口,保证了接口调用的安全性,比如常见的md5;
文档维护:文档在维护的时候,如有修改一定要写上修改日期,修改人,对大的修改要有版本号变更
9.其他相关知识?
get请求,post请求的区别:
1、GET使用URL或COOKIE传参。而POST将数据放在BODY中。
2、GET的URL会有长度上的限制,则POST的数据则可以非常大。
3、POST比GET安全,因为数据在地址栏上不可见。
4、一般get请求用来获取数据,post请求用来发送数据。
其实上面这几点,只有最后一点说的是比较靠谱的,第一点post请求也可以把数据放到url里面,get请求其实也没长度限制,post请求看起来参数是隐式的,稍微安全那么一些些,但是那只是对于小白用户来说的,就算post请求,你通过抓包也是可以抓到参数的。(唯一区别就是这一点,上面3点区别都是不准确的)
http状态码:
1、200 2开头的都表示这个请求发送成功,最常见的就是200,就代表这个请求是ok的,服务器也返回了。
2、300 3开头的代表重定向,最常见的是302,把这个请求重定向到别的地方了。
3、400 400代表客户端发送的请求有语法错误,401代表访问的页面没有授权,403表示没有权限访问这个页面,404代表没有这个页面。
4、500 5开头的代表服务器有异常,500代表服务器内部异常,504代表服务器端超时,没返回结果。
webservice接口怎么测试:
它不需要你在拼报文了,会给一个webservice的地址,或者wsdl文件,直接在soapui导入,就可以看到这个webservice里面的所有接口,也有报文,直接填入参数调用,看返回结果就可以了。
天气预报wsdl地址:http://www.webservicex.net/globalweather.asmx?wsdl
COOKIE与session的区别:
1、COOKIE数据存放在客户的浏览器上,session数据放在服务器上。
2、COOKIE不是很安全,别人可以分析存放在本地的COOKIE并进行COOKIE欺骗
考虑到安全应当使用session。
3、session会在一定时间内保存在服务器上。当访问增多,会比较占用你服务器的性能
考虑到减轻服务器性能方面,应当使用COOKIE。
4、单个COOKIE保存的数据不能超过4K,很多浏览器都限制一个站点最多保存20个COOKIE。
5、所以个人建议:
将登陆信息等重要信息存放为session
其他信息如果需要保留,可以放在COOKIE中
敲字不易,如果此文章对你有帮助的话,点个赞收个藏来个关注,给作者一个鼓励。也方便你下次能够快速查找。

 京公网安备 11010802041100号 | 京ICP备19059560号-4 | PHP1.CN 第一PHP社区 版权所有
京公网安备 11010802041100号 | 京ICP备19059560号-4 | PHP1.CN 第一PHP社区 版权所有